얼레벌레
CSS 핵심이론 본문
CSS 적용 우선순위
- ! important style
- inline style
- id selector style
- class selector style
- tag selector style
단위
- px
- em
- v
CSS 서식관련 속성
텍스트스타일
▪️font-size ⇒ default: 16px
▪️font-weight ⇒ default: 400(normal) 700(bold)
▪️line-height ⇒ px보단 em으로 지정
▪️text-decoration
▪️color ⇒ color name/#16진수/rgb(0,0,0)/rgba(0,0,0,.5)
▪️text-align ⇒ right, left, center, justify(양쪽 정렬)
▪️text-transform ⇒ uppercase, lowercase
목록스타일
▪️ul ⇒ disc (●), circle (○), square (■), none
▪️ol ⇒ decimal, decimal-leading-zero, lower-roman, upper-roman, lower-alpha, upper-alpha
CSS 박스모델
border
▪️border-style ⇒ solid, dashed, dotted, double, groove, inset, outset
▪️border-width ⇒ px, %, thin, medium, thick
▪️border-color ⇒ color
▪️border-left/right/top/bottom
✔️ 한번에 여러 테두리 속성 할당 ⇒ border : width style color
▪️border-radius ⇒ px, %
→ top-left, top-right, bottom-right, botton-left 순서로
padding/margin/width/height
▪️padding: content와 border사이의 공간
▪️margin: border밖의 공간
✔️ box-sizing: border-box 를 사용할 경우 padding, margin, border-width에 따라 box의 크기가 변화하지 않고 초기 너비,높이가 기준이 됨
box-shadow/text-shadow
▪️box-shadow: (inset) offset-x offset-y blur color
▪️text-shadow: offset-x offset-y blur-radius color
⇒ text-shadow는 box-shadow와 달리 inset(shadow가 안쪽으로 들어오는 것)을 사용할 수 없음
HTML 부모요소 vs 자식요소
CSS 자손선택자(space) vs 자식선택자(>)
Layout
HTML 인라인요소, 블록요소, 인라인블록

✔️ 한줄에 여러개 배치하면서 상하마진을 가지고 싶은 경우 ⇒ inline-block
Positioning
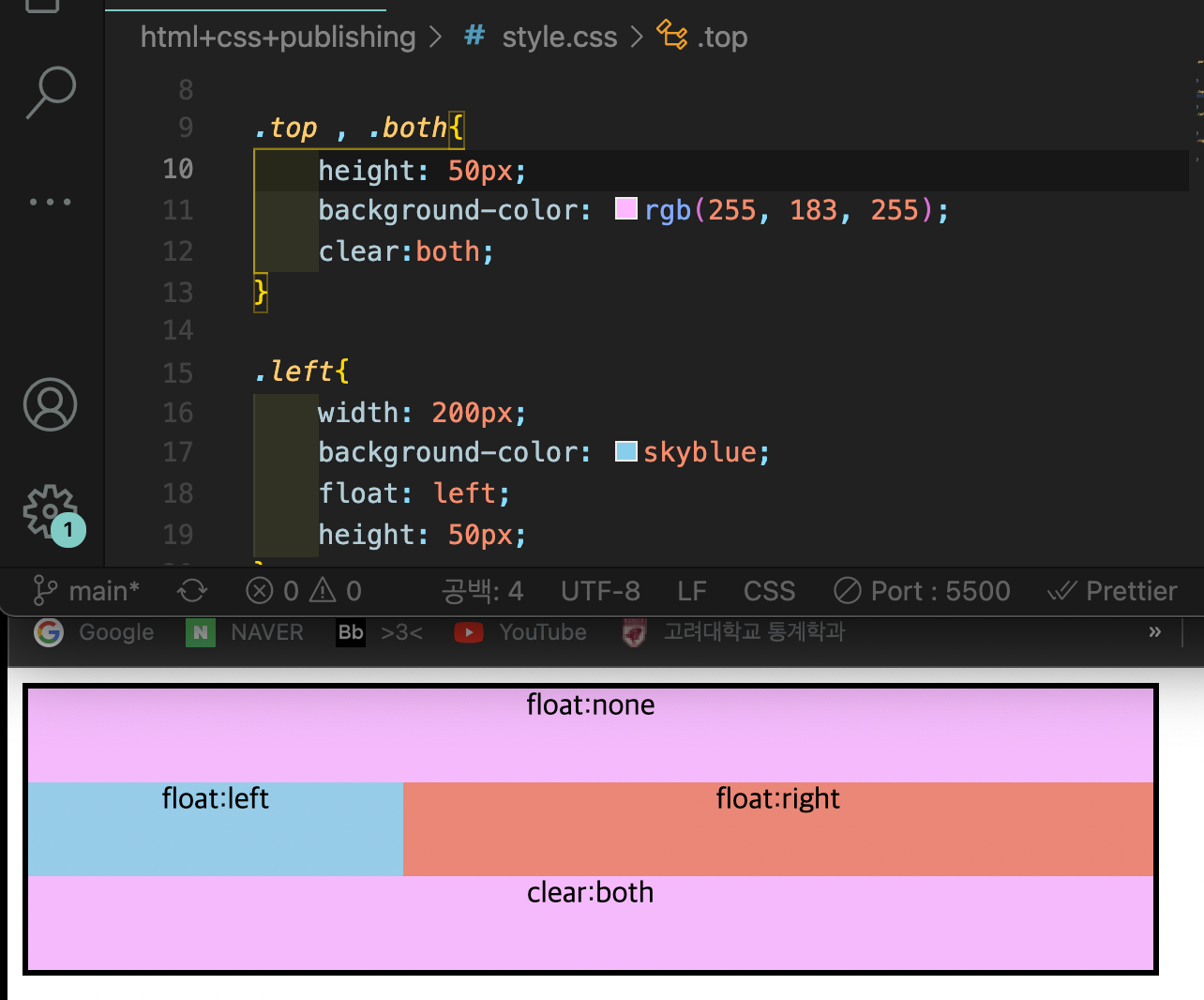
▪️float ⇒ none(default), left, right, margin: auto(요소를 중앙에 배치. 단, inline요소는 적용 X)
자식요소에 float성질이 있으면 부모요소는 자식요소가 없다고 판단해 height값을 잃음 ⇒ 이경우, 부모요소에 height를 직접 지정하거나, overflow: hidden 을 사용
✔️ 가로배치하는 2가지 방법
- float과 overflow을 사용해 배치 → 1px단위도 중요함! 이 경우 box-sizing: border-box와 함께 사용
- display: inline-block을 사용해 배치 → 1px단위까지는 중요하지 않을 경우
✔️ float속성이 적용되면 다음 요소가 float 속성을 상속받는다 ⇒ clear 속성 사용


▪️position:relative&absolute
✔️ 부모요소엔 relative, 자식요소엔 absolute 속성 부여
left, right, top, bottom은 무조건 position속성과 함께 사용
가상클래스
hover, transition
transition속성은 hover가 아닌 곳에 넣어야 마우스 오버+빠질 때 모두 적용됨
형제끼리는 안되고 자손이면 적용된다
→ 자손끼리 쓸 경우 인접선택자 +를 중간에 넣어서 하면 작동됨(잘 사용 X)
순서 가상클래스 - nth-child/first-child,last-child/nth-of-type
▪️nth-child: 태그에 상관없이 n번째 자식요소를 고름
▪️nth-of-type: 특정 태그이름의 n번째 자식요소를 고름
이 글은 인프런 HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)를 수강한 후 작성한 글입니다.
'HTML+CSS' 카테고리의 다른 글
| jquery 메서드 (0) | 2022.04.12 |
|---|
